React, VueJs 등과 같은 별도의 프레임워크를 이용하지 않고 온전히 자바스크립트만을 이용하여 Step by Step으로 SPA(Single Page Application)을 구현하기 위한 과정이다.
해당 환경 구성을 위한 과정에서는 아래와 같은 기술들을 사용하여 적용할 예정이다.
- webpack3
- typescript
- eslint + prettier + lint-staged + husky
- commitlint
프로젝트 구성 과정에서 패키지매니저를
yarn3 (= yarn berry)를 사용하였다.
Project Structure
다음과 같이 기본적으로 폴더를 구성한다.
├── src
│ ├── frontend
│ │ ├── index.html
│ │ └── static
│ │ ├── css
│ │ │ └── index.css
│ │ ├── js
│ │ │ └── index.js
│ └── server.js
└── README.md
Create package.json
만약, yarn3가 설치되어있지 않다면 아래와 같이 수행해서 project에서 사용하는 yarn 버전을 설정해준다.
yarn set version berry
다음과 같은 커맨드를 수행하여 프로젝트에 package.json 파일을 생성한다.
╰─❯ yarn init -y
{
name: 'cocoa-clone',
packageManager: 'yarn@3.2.0'
}
Configure Web Server
웹 서버를 구성하기 위해서 express를 설치한다.
yarn add -D express
Writing server.js
<project_root_dir>/src/server.js 파일을 생성하여 아래와 같이 작성해준다.
const express = require('express');
const path = require('path');
const app = express();
const resolve = (dir) => path.resolve(__dirname, 'frontend', dir);
/* Ensure any requests prefixed with /static will serve our "src/static" directory */
app.use('/static', express.static(resolve('static')));
/* Redirect all routes to our (soon to exist) "index.html" file */
app.get('/*', (req, res) => {
res.sendFile(resolve('index.html'));
});
app.listen(process.env.PORT || 3000, () => {
console.log('Server running...');
});
Writing index.html
<project_root_dir>/src/frontend/index.html 파일을 작성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Single Page App (Vanilla JS)</title>
<link rel="stylesheet" href="/static/css/index.css" />
</head>
<body>
<h1>Hello! World!!!</h1>
<div id="app"></div>
<script type="module" src="/static/js/index.js"></script>
</body>
</html>
Running Server
다음과 같이 작성한 server를 실행하여 정상적으로 기동되는 지 확인하기 위해서 pakcage.json에 다음과 같은 스크립트를 추가한다.
// package.json
"scripts": {
"start": "node src/server.js"
},
Writing index.js
<project_root_dir>/src/frontend/static/js/index.js 파일을 작성한다.
console.log("I'm console.");
Writing index.css
<project_root_dir>/src/frontend/static/css/index.css 파일을 작성한다.
h1 {
color: blue;
}
해당 스크립트를 실행하여 서버를 기동해준다
╰─❯ yarn start
Server running...
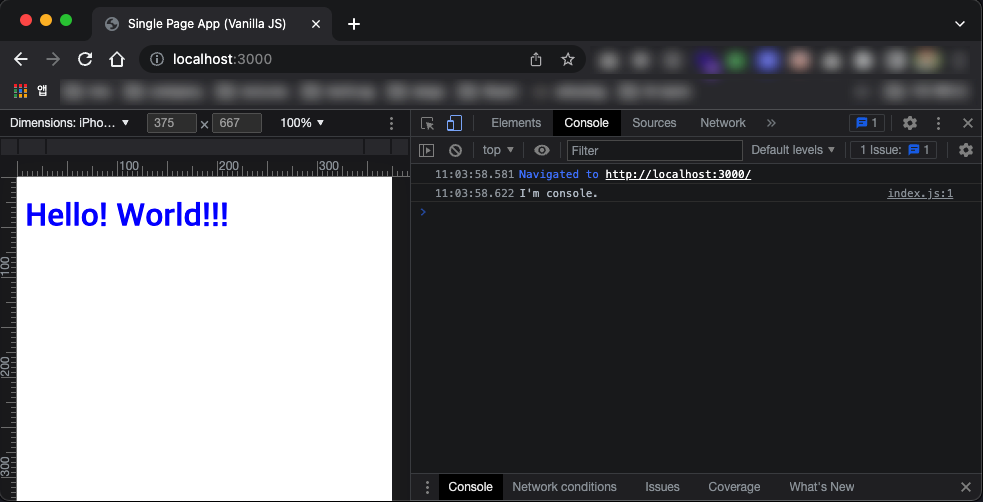
웹 브라우저를 이용하여 http://localhost:3000 으로 접속하여 다음과 같이 정상적으로 화면이 그려지는 지를 확인한다.

그러면 이제 기본적인 구성은 완료된 것이다!!!
그럼 다음 step에서는 typescript를 이용하여 구성하기 위해 설정을 수정해보자.